
01_Overview
The Problem
The existing freight claims web page at A.O. Smith was causing significant user frustration due to its lack of mobile responsiveness, unclear navigation, and complicated claim submission process. Users faced challenges in efficiently submitting claims, leading to delays and an increased number of support requests. The objective was to redesign the page to improve its usability, streamline the claim process, and ensure a seamless experience across devices, particularly for mobile users.
My Role
As the UI/UX Designer for A.O. Smith’s freight claims web page, my role involved redesigning the platform to enhance the user experience and address pain points in the claims submission process. A key responsibility was developing a solution for users to submit bulk claims efficiently, ensuring the interface was intuitive and user-friendly. I collaborated with stakeholders and developers to create streamlined workflows, wireframes, and prototypes, making the bulk claim submission process more accessible and reducing the time spent on individual claims.
Tools
Adobe Illustrator
Figma
Prototyping
Wireframes
03_Prototyping
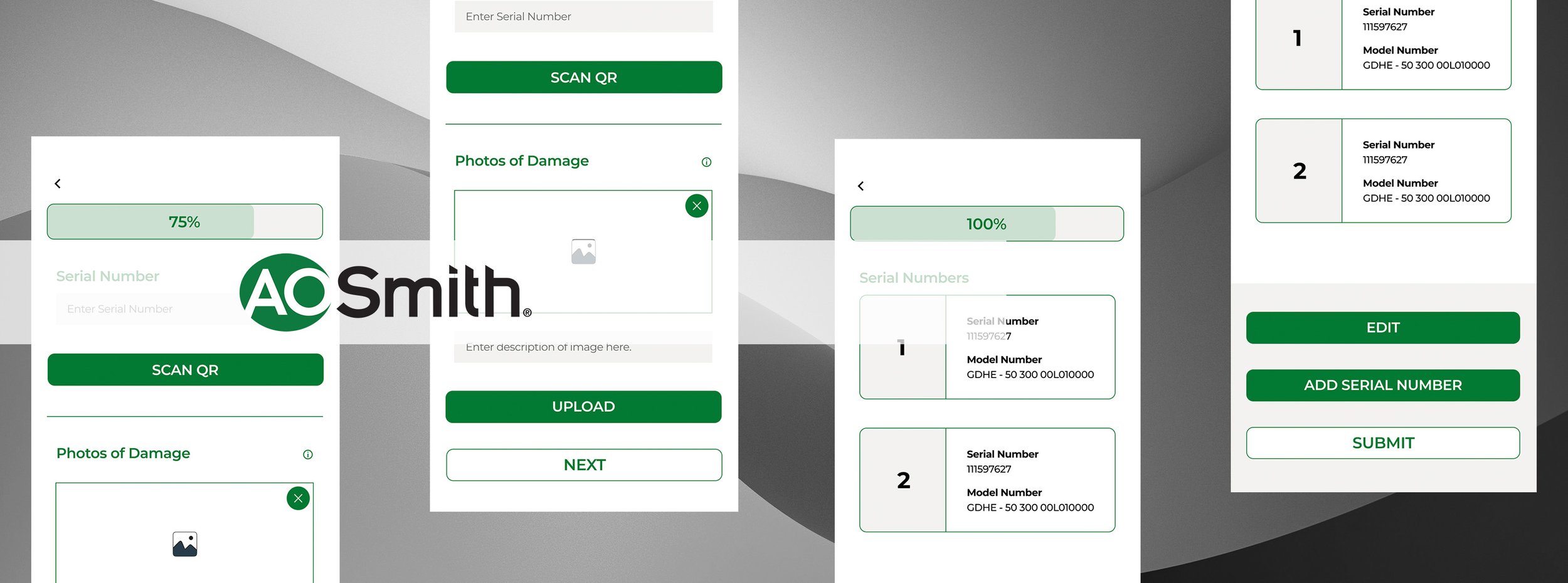
For the redesign of A.O. Smith’s freight claims web page, I created low and medium fidelity wireframes to visualize and test the new layout and functionality. The low-fidelity wireframes focused on basic structure and content placement, allowing for quick iterations and feedback. Medium fidelity wireframes added more detail, including interactive elements and preliminary visual design, to refine user flows and ensure usability before finalizing high-fidelity designs. This iterative approach helped validate the design direction and made the transition to detailed design more efficient.
The high-fidelity wireframes for the A.O. Smith freight claims web page evolved significantly based on feedback from other teams within the company. This input led to substantial revisions, resulting in a final design that differed markedly from the initial low- and medium-fidelity wireframes. This process underscores the dynamic nature of design development, where collaboration and internal feedback can lead to important refinements and improvements in the final product.
04_Evaluation
The redesigned freight claims web page, while not yet tested with end-users, has garnered strong positive feedback from company leaders. The design successfully addresses key challenges identified in the previous version by streamlining the claims process and implementing a more intuitive user interface.
Key improvements include:
Enhanced Usability: The layout and navigation have been optimized for clarity and ease of use, facilitating a smoother claims process.
Bulk Submission Functionality: The new design includes an efficient system for handling bulk claims, which is expected to significantly reduce processing time and operational costs.
Fraud Prevention: The redesigned interface incorporates a robust tracking mechanism to accurately record and monitor damaged product units, mitigating risks of fraud.
Company leaders have praised the design for its alignment with business goals and its potential to improve overall efficiency. The positive feedback suggests that the redesign is on the right track, though user testing will be essential to validate these improvements and ensure the design meets the needs of all stakeholders.
Background
The freight claims web page at A.O. Smith was originally designed for users to submit individual claims for damaged products, but it was outdated and inefficient, leading to a slow and cumbersome process. The system lacked functionality for bulk submissions, which made handling multiple claims at once tedious and time-consuming. Additionally, there was no effective mechanism to track and record each damaged product unit, increasing the risk of fraudulent claims.
To address these issues, the freight claims web page required a redesign to streamline the damage claim process, reduce operational costs associated with claim handling, and implement a robust tracking system for each damaged product. This redesign aimed to provide users with a more intuitive interface, improve the efficiency of claim submissions (including bulk claims), and minimize fraud by ensuring that every damaged product was accurately recorded and tracked throughout the claims process.
02_Research & Analysis
1. User Interviews
Objective: Understand users' frustrations, pain points, and expectations regarding the current claims submission process.
Method:
Conducted one-on-one interviews with frequent users of the freight claims page, including logistics managers and customer support representatives.
Asked open-ended questions about their experiences, challenges, and what an ideal claims submission process would look like.
Gathered qualitative insights on specific bottlenecks in the process and how they impact users’ workflow.
Findings:
Users found the lack of mobile responsiveness to be a major hurdle, as many needed to submit claims on the go.
The unclear navigation led to users spending extra time locating necessary forms and documents.
The submission process was too complex, often requiring multiple attempts to complete.
Users frequently contacted customer support for assistance, slowing down the process and increasing operational costs.
2. Surveys
Objective: Validate insights from interviews and gather quantitative data on user frustrations and feature preferences.
Method:
Sent out a survey to a broader audience of freight claim submitters.
Included Likert scale questions (e.g., "How difficult is it to submit a claim on the current platform?") and multiple-choice questions (e.g., "Which feature improvement would be most valuable?").
Asked users how frequently they used the claims page and what their top pain points were.
Findings:
78% of respondents reported experiencing delays due to unclear navigation.
65% found it difficult to complete a claim on mobile devices.
82% said they would prefer a more streamlined, guided form submission process.
45% reported abandoning claim submissions midway due to frustration.
3. Usability Testing
Objective: Identify usability issues in real-time by observing users interact with the current freight claims page.
Method:
Conducted task-based usability tests where users attempted to submit a freight claim using the existing web page.
Observed where users struggled, hesitated, or abandoned the process.
Noted areas of confusion, unnecessary steps, and error-prone interactions.
Findings:
High error rates: Users often missed required fields because they were not clearly marked.
Long completion time: Average claim submission time was 7-10 minutes, which users found excessive.
Navigation confusion: Users frequently backtracked, unsure if they had completed all required steps.
Mobile usability issues: Buttons and form fields were difficult to tap on smaller screens.
4. A/B Testing
Objective: Compare different design approaches to determine which version provides a better user experience.
Method:
Designed two new versions of the freight claims page:
Version A: A simplified, step-by-step guided submission process.
Version B: A condensed single-page form with inline validation.
Conducted A/B testing with a sample group of users.
Measured completion rates, error rates, and time spent per submission.
Findings:
Version A (step-by-step process) performed significantly better, with a 40% decrease in completion time.
Users preferred clear progress indicators and real-time error messages.
Mobile-friendly adjustments led to a 55% increase in successful mobile claim submissions.

